URLOS应用制作简易入门
本篇内容将以wordpress为例,采用最简单的方法将wordpress制作成URLOS应用。
应用制作流程
①运行基础镜像 –> ②进入容器 –> ③下载程序包 -> ④打包新镜像 -> ⑤上传镜像 -> ⑥复制并配置应用
前期准备
准备好wordpress最新程序包下载地址:
https://cn.wordpress.org/wordpress-5.6-zh_CN.zip
选择一个URLOS官方应用作为基础模板:
推荐使用URLOS官方的PHP网站环境作为应用模板,如:PHP7.4网站环境(新),稍后我们将复制该应用来快速完成新应用的配置。
打开应用开发列表,点击修改,进入修改界面后查看该应用使用的镜像是:urlos/php-fpm:7.4-nginx-ubuntu,稍后将以该镜像作为基础来制作新的镜像。

开始制作
①运行基础镜像
执行以下命令运行镜像,启动一个名称为wordpress的容器:
docker run -dit --name wordpress urlos/php-fpm:7.4-nginx-ubuntu
②进入容器
执行以下命令进入名称为wordpress的容器:
docker exec -it wordpress bash
进入容器后,与平常使用ubuntu系统一样,可以安装软件、下载文件、创建目录等等。
③下载程序包
在容器中切换到/home目录:
cd /home
安装wget和unzip:
apt install -y wget unzip
下载wordpress程序包:
wget https://cn.wordpress.org/wordpress-5.6-zh_CN.zip
④打包新镜像
退出容器:
exit
将修改后的容器wordpress打包成一个新镜像,并命名为yourname/wordpress:latest,其中的yourname是你的仓库名称,如果帮你还没有仓库,请到Docker官方创建。我们推荐使用阿里云镜像服务,请参考 阿里云构建仓库与镜像:
docker commit wordpress yourname/wordpress:latest
⑤上传镜像
登录Dcoker Hub:
docker login
输入用户名和密码后完成登录。
上传名称为yourname/wordpress:latest的镜像:
docker push yourname/wordpress:latest
⑥复制并配置应用(制作URLOS应用)
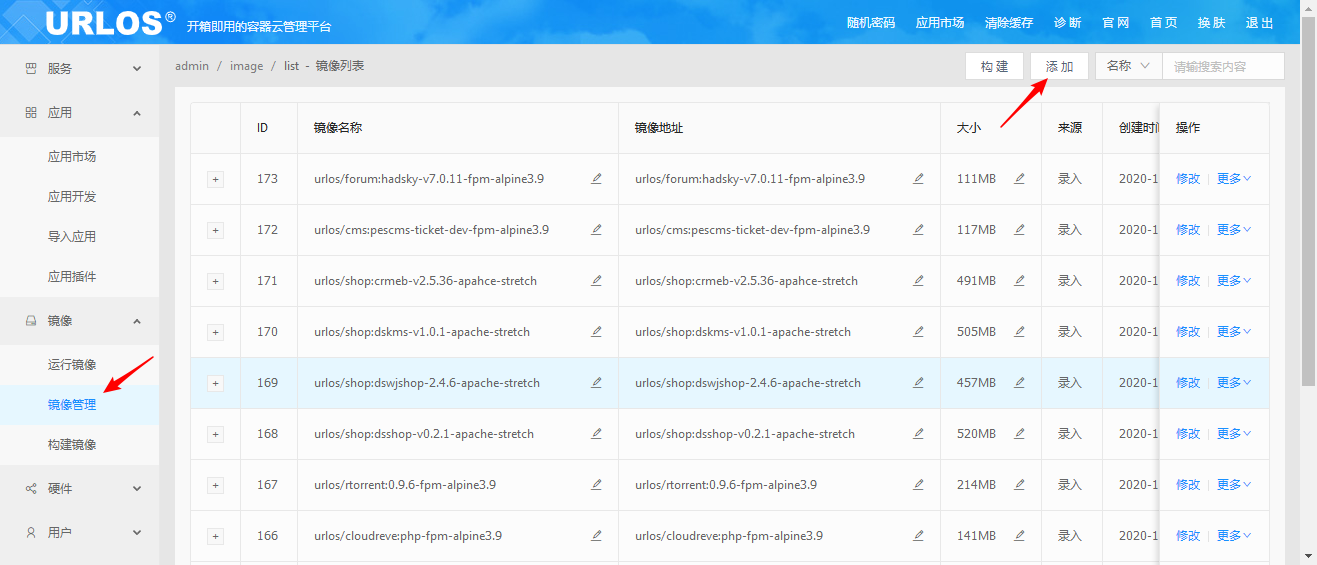
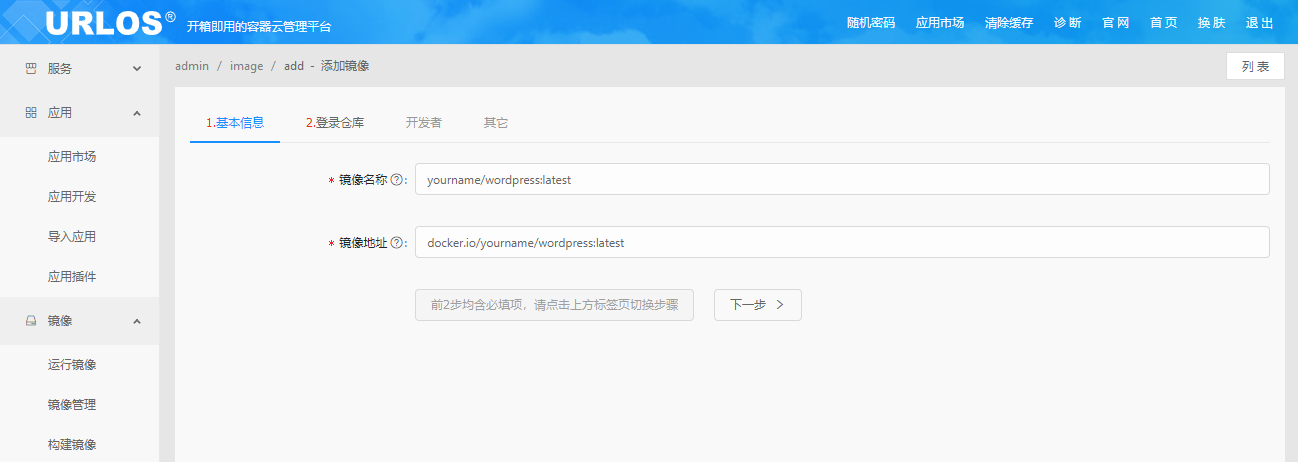
在URLOS的镜像管理中添加镜像:

填入完整镜像地址:docker.io/yourname/wordpress:latest

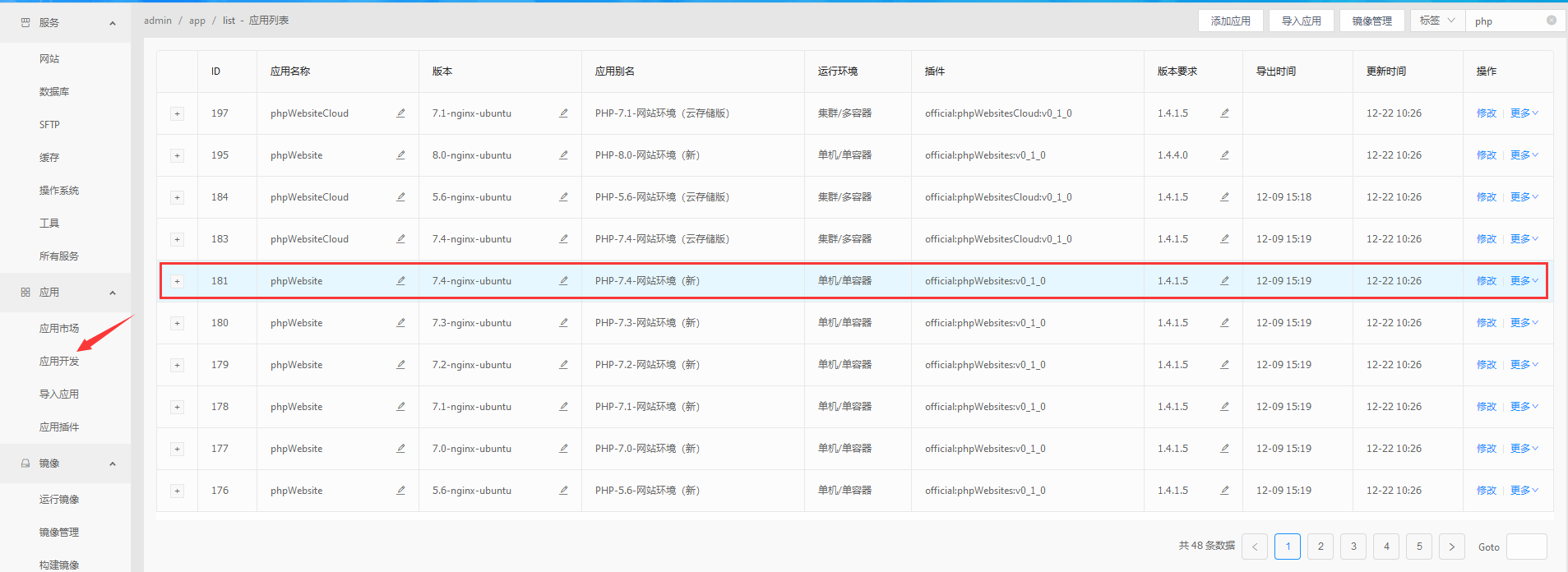
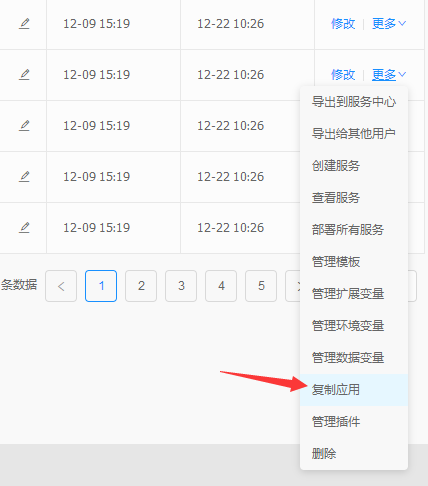
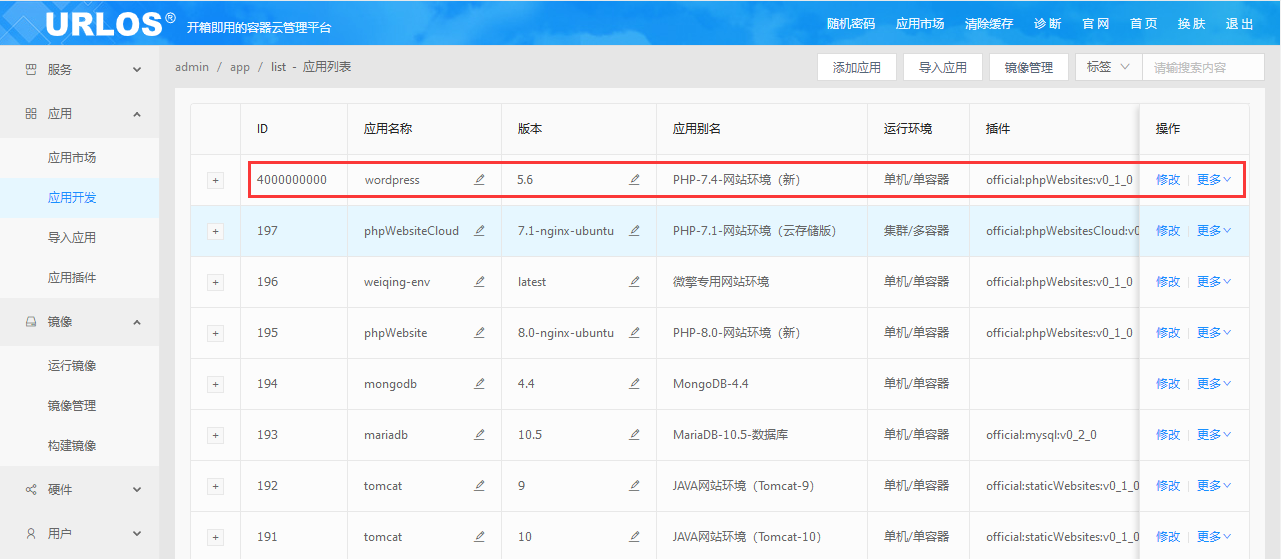
打开应用管理,找到文章开头提到的PHP7.4网站环境,点击【更多】按钮,选择复制应用:

修改应用名称,修改镜像,选择之前创建好的镜像。至于其他内容,可不修改:

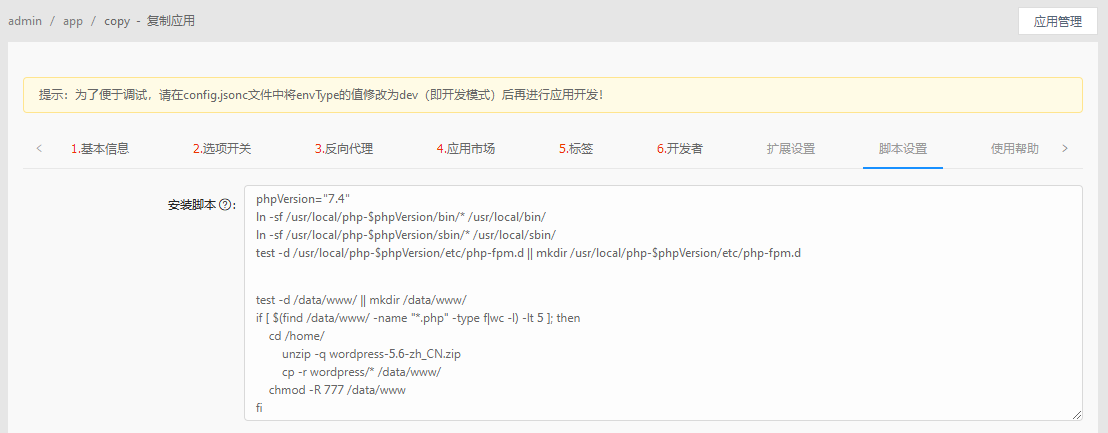
然后在脚本设置选卡下的【安装脚本】中增加以下shell脚本:
#检查/data/www目录是否存在,不存在则创建/data/www
test -d /data/www/ || mkdir /data/www/
#通过检查php文件数量来判断是否是初次安装网站,如果数量小于5则是初次安装,执行相关命令
if [ $(find /data/www/ -name "*.php" -type f|wc -l) -lt 5 ]; then
cd /home/
unzip -q wordpress-5.6-zh_CN.zip
cp -r wordpress/* /data/www/
chmod -R 777 /data/www
fi

完成以上几个步骤后,点击提交按钮。
至此,wordpress应用制作完毕,点击更多按钮,在弹出菜单中选择【创建服务】即可部署服务:

如需了解更多应用开发教程,请参见 URLOS应用开发文档