数据可视化大屏如何获取数据
当需要展示自家业务数据或者其他数据到可视化大屏上的时候,我们需要一些php的开发。
登录上云主机后,先创建目录
mkdir -p /data/urlos/dev-mounts/master/plugin/admin/user/bigData/v0_1_0
然后在这创建的目录下,创建两个文件:hookLoader.php、_info.json
hookLoader.php
<?php
namespace plugin\admin\user\bigData\v0_1_0;
use _common\lib\BaseHook as parentHook;
class hookLoader extends parentHook {
/**
* 大屏合并所需数据
* @param [type] $plugin 格式为“插件名:插件版本”或者“插件类型:插件名:插件版本”,如:pluginName:v0_1_0, system:phpWebsites:v0_1_0
* @param [type] $hook 插件钩子名称
* @param [type] $vars 传入到钩子文件的变量
* @param string $pluginType 插件类型,共有以下3种插件类型:
* system(系统插件目录)
* official(官方插件目录)
* user(用户插件目录,一般用于调试)
* db(用户插件目录,稳定后的用户插件请移至数据库中)
* @param string $moduleName 模块名,如:admin
* @return array
*/
public function bigDataMergeArrHandle($plugin, $hook, $vars, $pluginType, $moduleName) {
$bigDataArr = $vars['bigDataArr'];
#可对大数据进行修改后,再展示到大屏之上
#echo json_encode($bigDataArr);
$bigDataArr['leftRow1'] = $this->leftRow1DataFilter($bigDataArr['leftRow1']);
return $bigDataArr;
}
/**
* 左边第一行数据处理
* @param [type] $subDataArr
* @return array
*/
public function leftRow1DataFilter($subDataArr) {
# do something...
return $subDataArr;
}
}
hookLoader.php为插件模版,在此模版中进行数据接口的请求和返回的数据处理。
bigDataMergeArrHandle负责集中中处理数据接口返回的数据,重新赋值,然后返回新的$bigDataArr。
leftRow1DataFilter处理可视化大屏左边第一行图表组件的数据,返回给bigDataMergeArrHandle。
左边第一行图表组件的数据JSON格式:
"leftRow1": [
{
//组件数据
},
{
// 组件数据
}
]
所以你可以像leftRow1DataFilter这样分开请求处理每一行图表组件的数据
整个数据可视化大屏默认图表组件数据JSON格式为(屏幕比例为32:9):
{
// 左边第一行
"leftRow1": [
{
//图表组件数据
},
{
// 图表组件数据
}
],
// 左边第二行
"leftRow2": [
{
//图表组件数据
},
{
// 图表组件数据
}
],
// 左边第三行
"leftRow3": [
{
//图表组件数据
},
{
// 图表组件数据
}
],
// 中间
"middleArr": [
{
//图表组件数据
},
{
// 图表组件数据
}
],
// 右边第一行
"rightRow1": [
{
//图表组件数据
},
{
// 图表组件数据
}
],
// 右边第二行
"rightRow2": [
{
//图表组件数据
},
{
// 图表组件数据
}
],
// 右边第三行
"rightRow3": [
{
//图表组件数据
}
]
}
这里的图表组件数据分为官方默认图表组件数据和扩展图表组件数据,
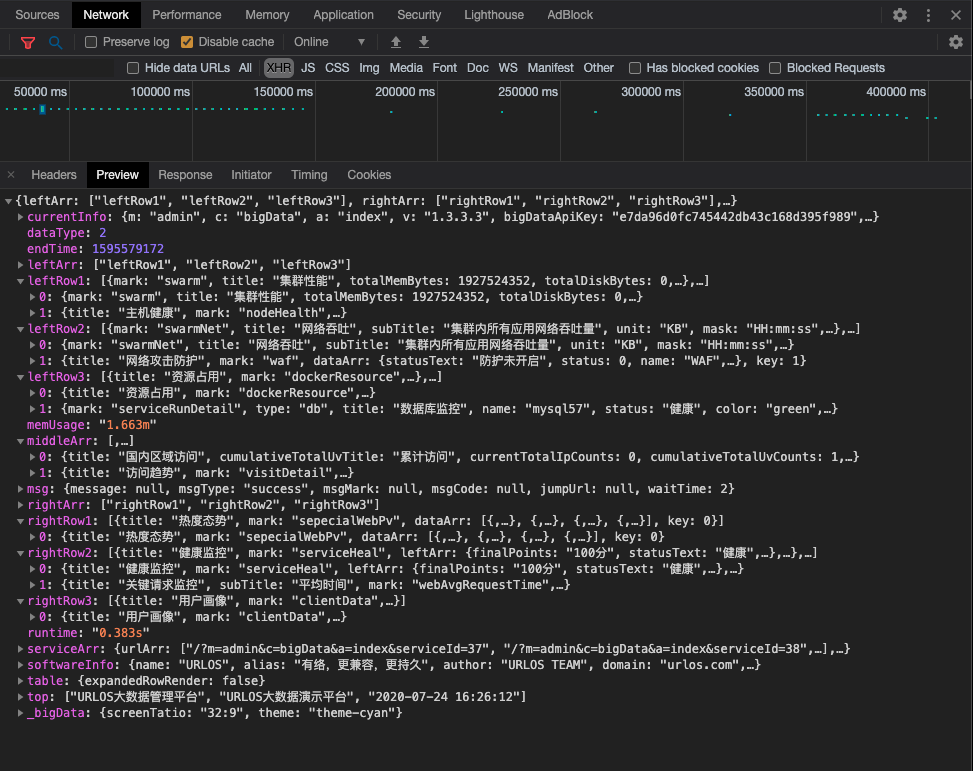
官方默认图表组件数据格式,打开数据可视化大屏的链接,浏览器里查看开发者工具,切换到Network,查看ajax请求返回的数据:

扩展图表组件数据请参考:http://demo.urlos.com:9968/?m=admin&c=bigData&a=componentList
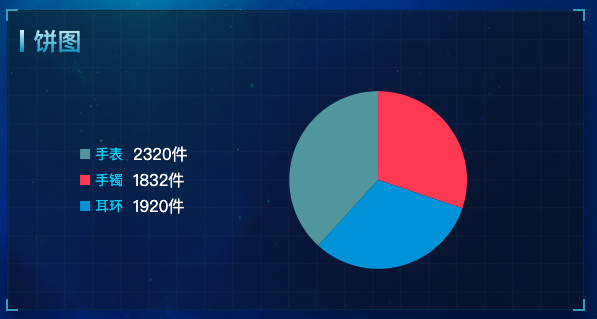
这里以饼图组件为例讲解:

// 图表组件数据 { // mark的值为组件名称 "mark": "urlosPieChart", // 标题 "title": "饼图", // 饼图的私有数据 "dataArr": [ { "arr": [ { "value": 2320, "legend": "手表", "key": 0 }, { "value": 1832, "legend": "手镯", "key": 1 }, { "value": 1920, "legend": "耳环", "key": 2 } ] } ], "unit": "件" }
其中“mark”、“title”是每个图表组件都有的。这里的“dataArr”是饼图的私有数据,可能在别的组件就没有此字段,其他组件请参考:http://demo.urlos.com:9968/?m=admin&c=bigData&a=componentList
_info.json
此文件为描述文件
{
"description": "大数数展示插件",
"author": "URLOS Team",
"email": "service@urlos.com"
}